articles
ファイルをサーバに送信しない音声・動画コンバータ・変換ウェブサイトの紹介
オンライン上で利用できる音声・動画コンバータは数多くあるが、ほとんどのサービスはファイルをサーバーにアップロードする必要がある。そのため、プライバシーの懸念やセキュリティリスクが生じるのが現状だ。安心・安全なコンバータがここにある。
広島大学で情報系をやりたい人向け必見記事
広島大学に在学または目指している方で、情報系に興味ある方に向けた広大の現在の状況やサークルの紹介、やるべきことについてまとめました。
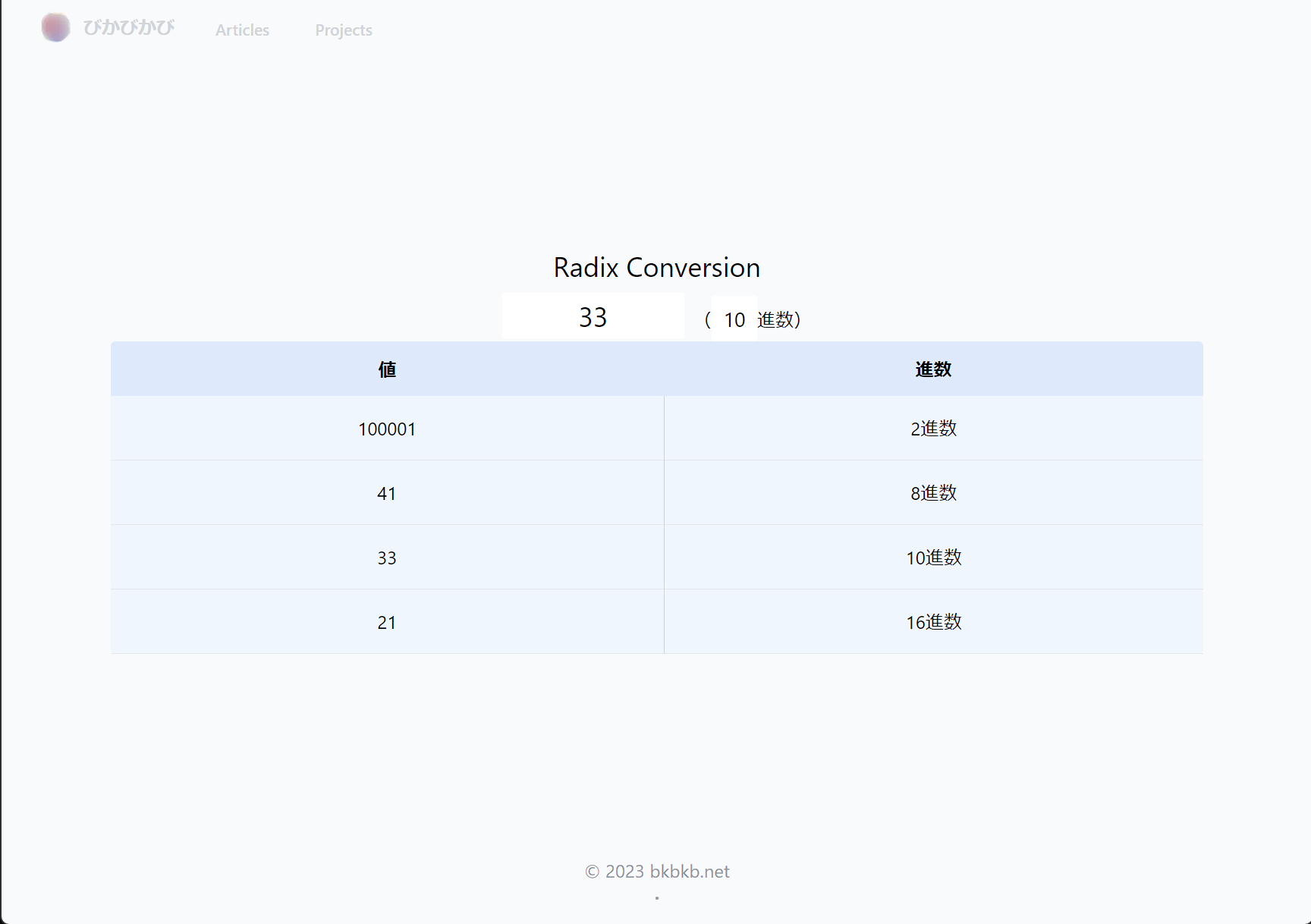
Rustで生成したWASMをNext.js 14で使えるようにする最短・簡単な手順!?
Rustで生成したWebAssembly(WASM)をNext.js 14で統合し、利用可能にする簡単で最短の実装手順を紹介します。
サークル用のボイスチャットアプリ開発のために、ふれっしゅITあわ~どへ参加した話
コンピュータサークルであるHiCoderでは、ボイスチャットアプリを作らなければならない危機に瀕していました。
おふとん駆動開発
ソフトウェア開発手法の最終形態であるおふとん駆動開発について紹介します。
これからのメディアファイルフォーマット。保存形式に望まれる条件
メディアファイルフォーマットのあるべき姿について解説します。
可逆言語Janus、そして最近のソフトウェアと可逆システム
可逆プログラミング言語のJanus、Joule、ROOPLと最近の可逆計算の研究の動向についてまとめられた論文をもとに説明していきます。
【Laravel】元のテーブルのデータを消さずにカラムを追加
Laravelで、元のテーブルのデータを消さずにカラムを追加する方法を実例と共に解説します。
代表的な分布の期待値と分散の証明
確率の平均である期待値と分散のとは何かから解説し、その具体例を説明します。
二次形式とは?そして標準化する
二次形式とは何かから解説し、その標準化の方法を説明します。
芸術の終着点
音楽をはじめとする創作物の終着点は何かについて考察します。
【React/Next.js】Markdownの記事で数式KaTeXに対応させる
TeXと同じような書式で数式を表示させることができるウェブ用のライブラリKaTeXを、Next.jsで実装します。
Ambisonics(アンビソニックス)とは何かまとめてみた
アンビソニックスとは、何かについてまとめてみました。
【解決】LIFEBOOKのタッチパッドがUbuntuで反応しない
富士通のLIFEBOOKのS SeriesのタッチパッドがUbuntuで反応しない場合の対処方法を紹介します。
GitHubにSSH接続する完全版
Gitのインストールからconfigファイルの設定までを行い、GitHubにSSH接続をする方法を紹介します。デプロイ先のサーバーでの設定も行います。
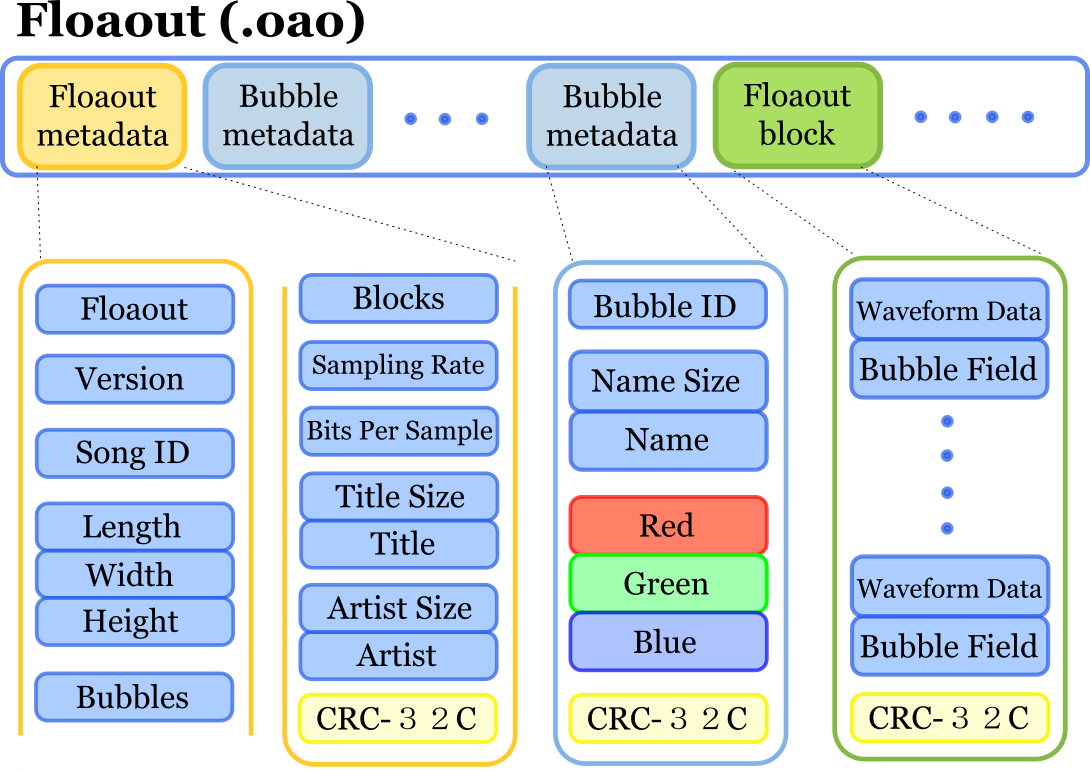
次世代の音声フォーマットの開発 - 概要・共同開発開始編
Floaoutの概要や今後の開発の流れについて説明します。
U-22 プログラミング・コンテストを通して。
2021年度のU-22 プログラミングコンテストに応募し、どのような様子であったか、参加した体験談をまとめました。
【React/Next.js】Markdownの記事を表示するサイトの開発
React/Next.jsとTailwind CSSで開発し、unifiedのremark-rehypeでMarkdownで書かれた記事からHTMLに変換して表示させるサイトを作ってみました。
AIで曲がくるりかサカナクションを分類させてみた
深層学習・ディープラーニングで楽曲のアーティストの判別を人工知能が行えるようにしてみました。
初心者でも簡単!断線したBeatsイヤホンを修理してみた
一度もヘッドホン類を直したことのない初心者の人が、片耳が聞こえず、音が出ない断線したBeatsのイヤホンを用いて、簡単に聴こえるイヤホンに修理し、直すことができました。イヤホンは誰でも個人で簡単に修復できます!
Yewで動的Metaタグやプリレンダー実装してみた
SPAのYewで動的にOGPやMeta情報を更新するようにしたが、OGPやMetaタグを検索クローラーや各SNSのボット等が読み込んでくれないので、プリレンダリング(Prerender)を用いる方法で実装しました。
Artisanコマンドとは?よく使うLaravelのArtisanコマンドを知ろう!
Laravelでは、php artisanから始まるArtisanコマンドラインインターフェースを上手く活用することで様々なことができます。自分がよく使うコマンドをまとめました。
MailtrapをLaravelの開発環境で使用する
具体的にLaravelのメール送信機能をMailtrapで実装します。Laravelだけでなく他のRuby on Railsなどの他の言語やフレームワークでも同様に開発環境でのMailtrapの使用をおすすめします。
2021年の目標
2021年の目標を掲げました。去年はIT系のことを主にしてきました。今年はアウトプットをメインにしていきたいです。
Discrete Floaoutの仕様
イマーシブサウンドを実現するFloaoutの仕様の一つであるDiscrete Floaoutの仕様を詳しく紹介しています。
Floaoutについて
Floaoutの種類や特徴などFloaoutがどのような音声フォーマットであるか紹介します。
2020年の私的振り返り
2020年の振り返りをしました。今年はIT系のことを主にしてきました。
build.rsを活用する
Rustのクレートをビルドする前に、ビルドするスクリプトを書くことで、多段階のビルドができます。build.rsを活用し、ディレクトリのファイルを用いて事前に把握や処理をしていきます。
RustのwasmによるSVGアニメーションのロゴつくってみた
RustのフロントエンドフレームワークYewを使用し、SVGのロゴを作成しました。Yewで生成されたwasmにより、SVGのpathやグラデーションをランダムでアニメーションしています。
動的に生成されたソースコードにhighlight.jsを荒業で導入する
highlight.jsでコードをハイライトしたかったのですが、innerHTMLや仮想DOMなどを用いて動的に生成したVirtual DOMなどは上手く反映されず、上手く動作しませんでした。そのためhighlightされ、CSSデザインが変わるように荒業で実装した方法を紹介します。
Rustのwasmによるリアルタイム記事生成ブログサイトつくってみた
RustのフロントエンドフレームワークYewを使用し、Markdownのブログサイトを作成しました。Yewで生成されたwasmにより、Markdownからhtmlにリアルタイムで記事を自動生成します。ちなみにJavaScriptは苦手です。